I remembered the first time I came across the term hoisting, it was during an interview and I honestly told the interviewer that I didn't know what it meant. He explained in detail and I came to realize that it is what I do everyday. So we will be learning about it in this article.
First off, I write for beginners and some advanced engineers that love reading, lol 😂.
Understanding The Concept
Back to hoisting, the Mozilla Developers Network guide on JavaScript defined hoisting as...
JavaScript Hoisting refers to the process whereby the compiler allocates memory for variable and function declarations prior to execution of the code. Declarations that are made using
varare initialized with a default value ofundefined.
Hoisting is a JavaScript mechanism where variables and function declarations are moved to the top of their scope before code execution.
Apparently, this means that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local.
However, it is good to note that hoisting mechanism only moves the declaration. The assignments are left in place.
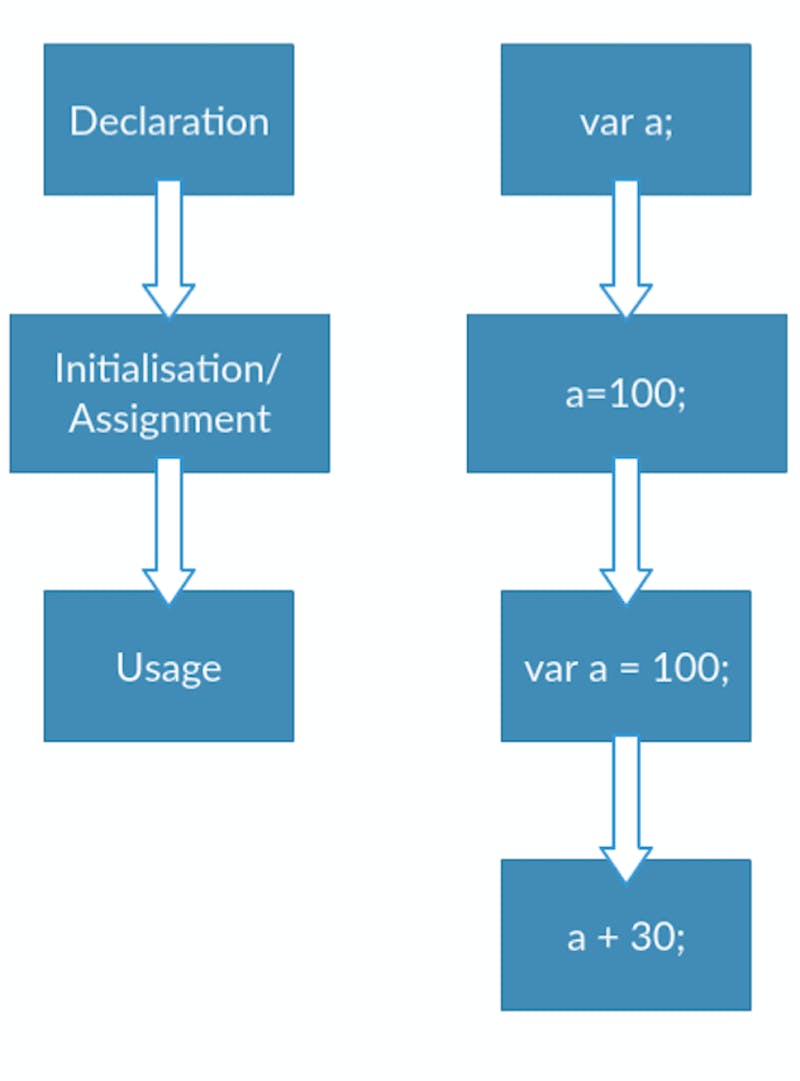
The following is the JavaScript lifecycle and indicative of the sequence in which variable declaration and initialisation occurs.

Examples:
console.log(num); /* Returns 'undefined' from hoisted var declaration (not 6) instead of error*/
var num = 6 /* Declaration */
firstName("Desmond");
function firstName(name) {
console.log("My first name is " + name);
}
/*
The result of the code above is: "My first name is Desmond"
*/
For Example 1...
We expected the result of the log to be:
ReferenceError: num is not defined, but instead, its output isundefined.
For Example 2...
Even though we call the
functionin our code first, before thefunctionis written, the code still works, because this is how context execution works in JavaScript.
Let and Const Hoisting
Variables declared with let and const are also hoisted, but unlike var, the variables are not initialized with a default value of undefined. Until the line in which they are initialized is executed, any code that accesses these variables will throw an exception.
Example
/* TDZ starts at beginning of scope*/
console.log(bar); /* undefined*/
console.log(foo); /* ReferenceError*/
var bar = 1;
let foo = 2; /* End of TDZ (for foo)*/
This is called let temporal dead zone.
For information and examples see TDZ. You can read about the concept of
var,letandconsthere. Know their difference and usages.
Hoisting also works well with other data types.
Some Pros and Cons of Hoisting
In reality, JavaScript does not move or add code to hoist declarations. These declarations are put into memory during the compile phase of the interpreter - making them available before the code is executed.
In this section, we'll learn how hoisting affects our code.
Pros
You can experience unexpected results in your JavaScript programs due to execution that happens before declarations.
Executing variables and functions before declaring them can make your code difficult to read and understand.
Cons
- You can execute your variables or function before declaring them. Whereas this is good for some cases, it's is always advisable to declare your functions and variables before using them.
Conclusion
We've learnt so far the concept that helps us to execute our functions and variables before declaring them, how JavaScript compiles our codes, how hoisting relates to var, let and const and it's pros and cons.
Some articles referenced here for more clarity are:
Yes! We've been able to explain the concept of hoisting in JavaScript in this tutorial. Feel free to react, comment, contribute and share.
Fasten your belt, sit tight till the next episode 🥂😁.